| BODY |
Дата: Суббота, 12.11.2011, 03:00 | Сообщение # 1 |

|
.
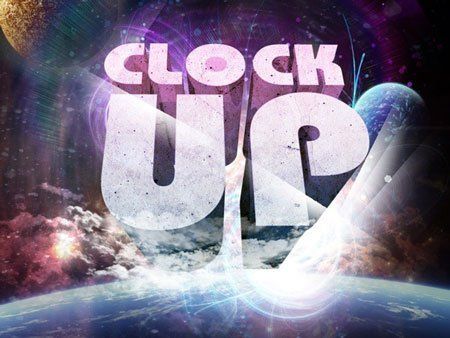
Создай обои с 3D текстом в Фотошоп
В этом уроке вы узнаете, как создать обои для рабочего стола с 3D-текстом и световыми эффектами.
Использование 3D-текста в качестве основного элемента дизайна не является чем-то новым. Я уверен, что большинство из вас видели 3D-текст во многих местах: магазины, постеры или интернет. Несколько лет назад нужно была специальное 3D-приложение и некоторые навыки, чтобы создать реалистичный 3D-текст. Но с тех пор, как компания Adobe выпустила Photoshop CS5 в 2010, процесс стал намного легче и доступнее.
Дополнительные материалы
wall texture - sxc.hu
sun rise - sxc.hu
cosmos aura - sxc.hu
plasma explosion lighting - sxc.hu
brown planet - sxc.hu
blue planet - sxc.hu
space universe - sxc.hu (изображение удалено с ресурса)
24 clouds brush - brusheezy.com
4 clouds - brusheezy.com
16 clouds - brusheezy.com
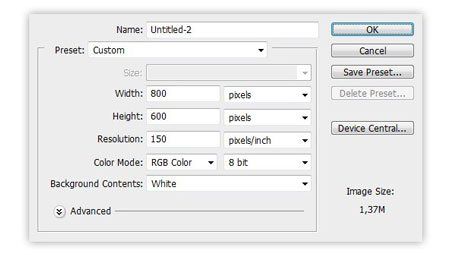
Шаг 1. В Photoshop создаем новый документ размером 800х600 px с разрешением 150dpi.
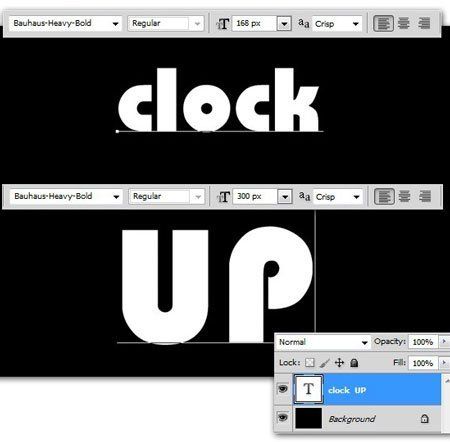
Шаг 2. Заливаем фоновый слой черным цветом и пишем любой текст. Для лучшего результата выберите жирный шрифт с необычной формой букв. Цвет текста должен быть белым.
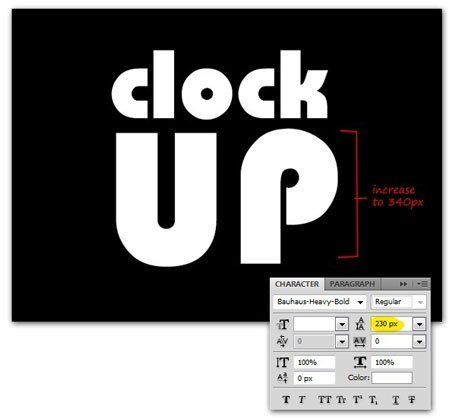
Для тех, кто написал те же слова, что и я, увеличиваем размер слова "clock" до 168 px, слова "UP" до 300 px.
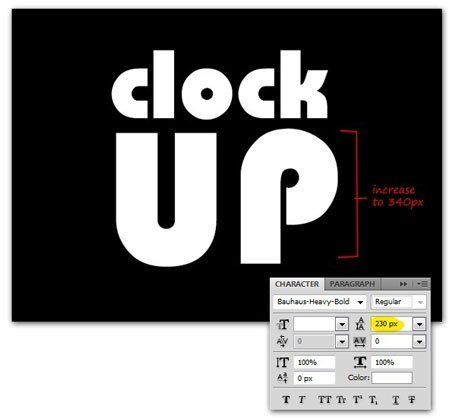
Шаг 3. Переходим на панель Character (Символ), которая доступна в меню Window - Character (Окно - Символ). Устанавливаем параметр Leading (Интерлиньяж) на 230 px. Это уменьшит разрыв между словами. Я также увеличил размер шрифта слова "UP" до 340 px, чтобы оба слова были по ширине одинаковы.

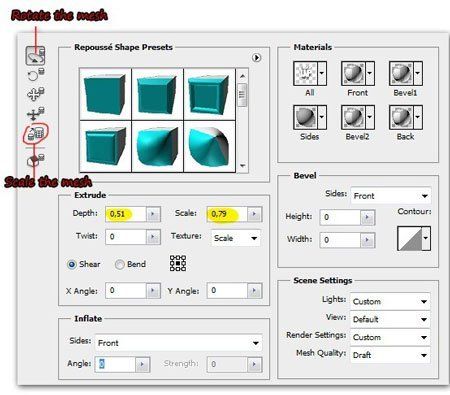
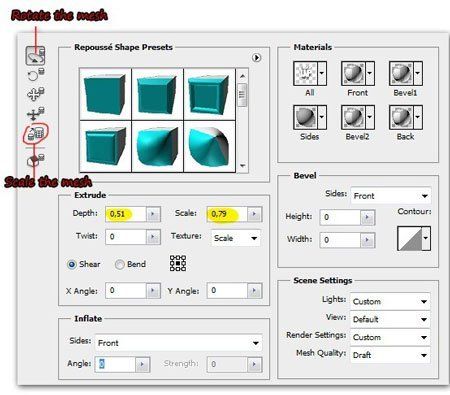
Шаг 4. Трансформируем текст в 3D с помощью 3D - Repousse - Text Layer (3D - Чеканка - Текстовый слой). Когда диалоговое окно Repousse (Чеканка) появится, активируем инструмент Rotate the mesh (Повернуть сетку). Теперь вы можете трансформировать 3D-текст по вертикали вверх, как показано ниже.

Шаг 5. В диалоговом окне Repousse (Чеканка) обратите внимание на меню Extrude (Экструзия). Уменьшаем значение Depth (Глубина) до 0.51 и Scale (Масштаб) до 0.79. Это уменьшит глубину экструзии, благодаря чему усилится эффект перспективы. Если вам нужен текст больше, выберите инструмент Scale the mesh (Масштабировать сетку). Перетаскиваем в правое положение, чтобы увеличить текст, а передвинув влево - текст, соответственно, уменьшится. Закончив, кликаем OK.

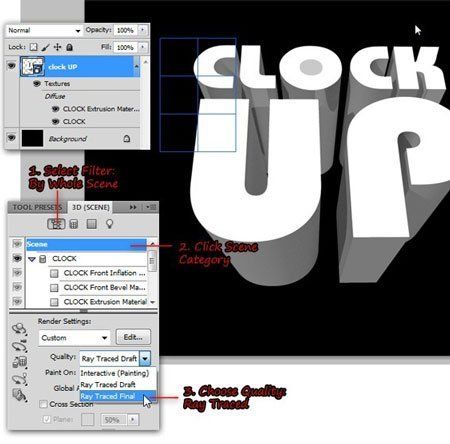
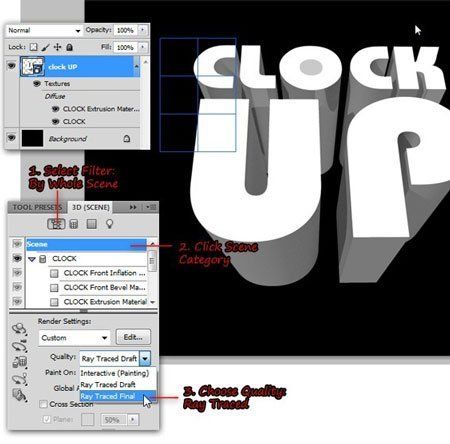
Шаг 6. Теперь наш текст превратился в 3D-слой. Далее переходим Window - 3D (Окно - 3D). Внутри 3D-панели выбираем фильтр Whole Scene (Вся сцена). Кликаем по категории Scene (Сцена) и выбираем Ray Traced Final (Окончательная трассировка лучей) из выпадающего меню Quality (Качество).
Photoshop начнет визуализацию вашего 3D-текста. Это займет некоторое время (в зависимости от мощности вашего компьютера).
Совет: процесс визуализации будет прерван, если вы сделаете какое-либе действие в программе (переместите слой с 3D-текстом или поменяете режим смешивания слоя). Если процесс все-таки прекратился, возвращайтесь на 3D-панель и установите Quality (Качество) снова, тогда Photoshop снова начнет визуализацию.

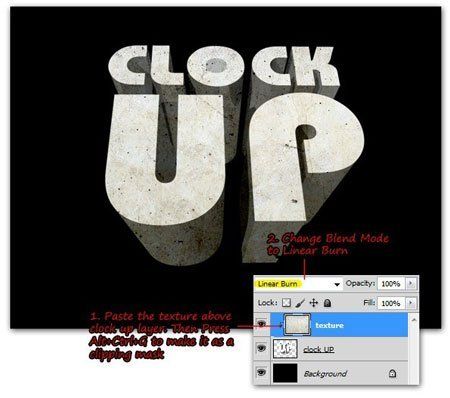
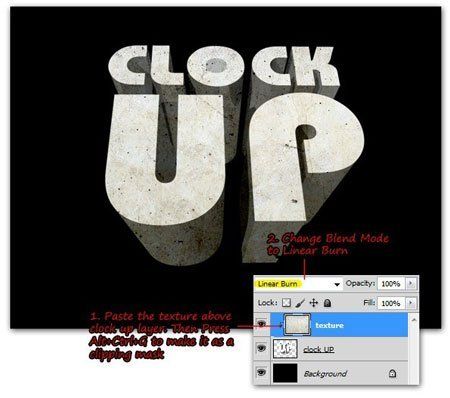
Возвращаемся на документ с 3D-текстом и жмем CTRL+V, чтобы вставить текстуру над слоем "clock up". Преобразовываем текстурный слой в обтравочную маску (CTRL+ALT+G) и меняем его режим смешивания на Linear Burn (Линейный затемнитель).

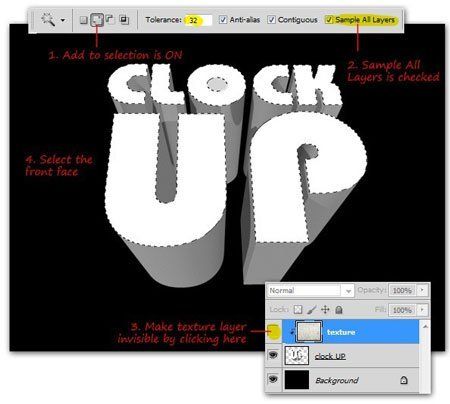
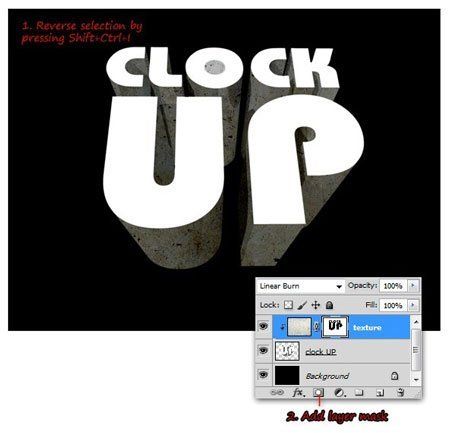
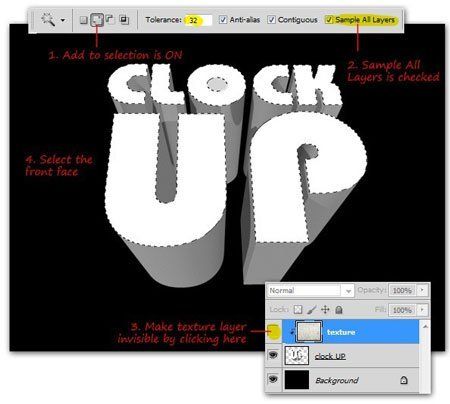
Шаг 9. Скрываем текстурный слой, затем создаем выделение передней части слов, используя Magic Wand Tool (Волшебная палочка) (W). Чтобы облегчить процесс, убедитесь, что выбрана опция Add to selection (Добавить к выделению) и Sample All Layer (Использовать все слои) на панели параметров инструмента.

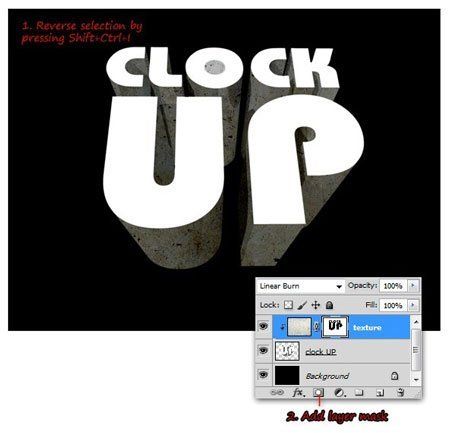
Шаг 10. Инвертируем выделение нажатием клавиш SHIFT+CTRL+I. Убедитесь, что текстурный слой активен, затем кликаем по кнопке Add layer mask (Добавить слой-маску) внизу панели слоев. Теперь, как вы видите, текстура действует только внутри экструдированной области.

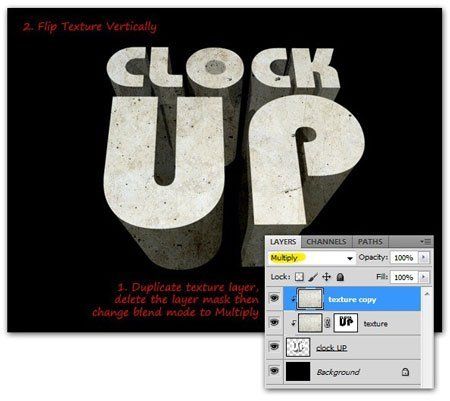
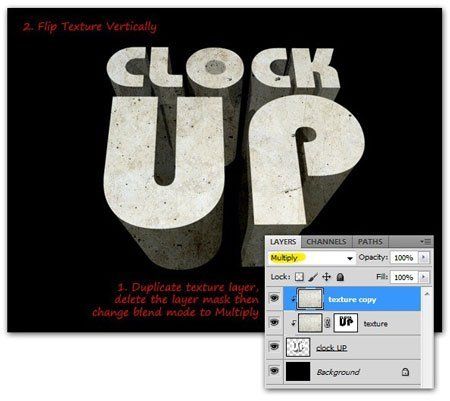
Шаг 11. Дублируем (CTRL+J) текстурный слой, затем удаляем слой-маску с копии, но обтравочную маску оставляем активной. Меняем режим смешивания на Multiply (Умножение).

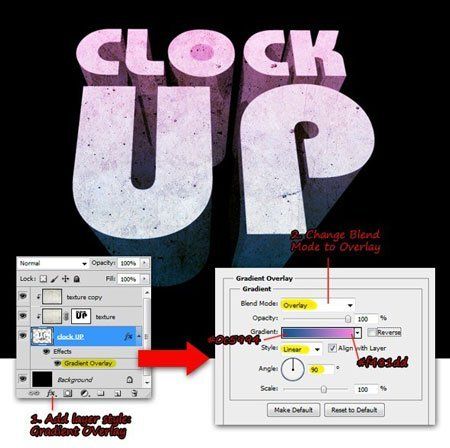
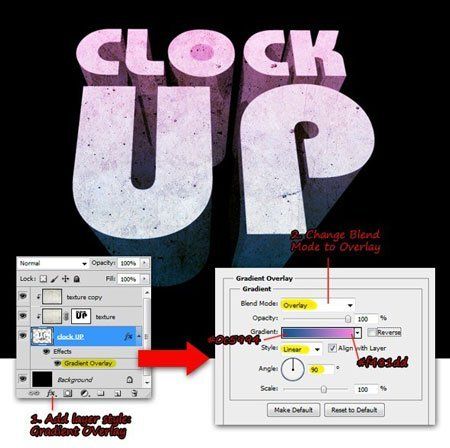
Шаг 12. Возвращаемся на слой "clock up", добавляем Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Перекрытие градиентом). Внутри диалогового окна Gradient Overlay (Перекрытие градиентом) выбираем режим смешивания Overlay (Перекрытие), затем корректируем цвет градиента (#0c5994-#f481dd).

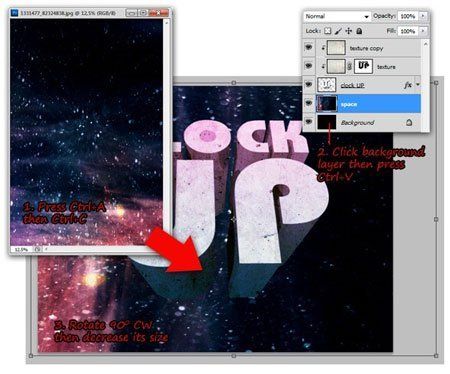
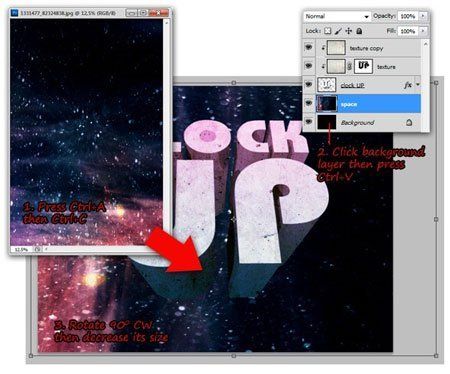
Шаг 13. Открываем изображение, выделяем и копируем его на рабочий документ, размещаем под слоем "clock up", называем новый слой "космос". Переходим Edit - Transform - Rotate 90 CW (Редактирование - Трансформация - Повернуть на 90 по часовой стрелке). Потом используем Free Transform (Свободная трансформация) (CTRL+T), чтобы уменьшить размер изображения с космосом.

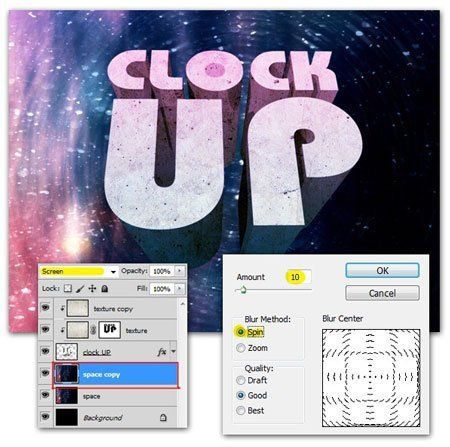
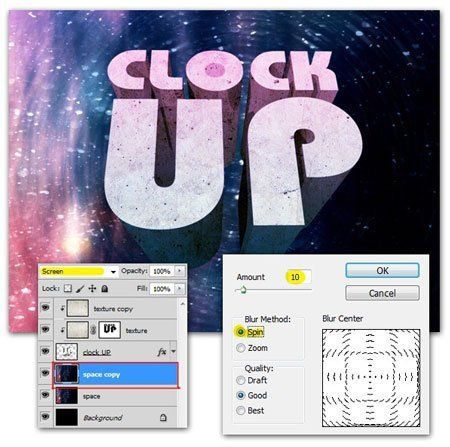
Шаг 14. Дублируем слой "космос" командой CTRL+J и меняем режим смешивания копии на Screen (Осветление). Затем размываем копию фильтром Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие).


|
| |
|
|
| Mentoll |
Дата: Вторник, 15.11.2011, 01:20 | Сообщение # 2 |

|
.
Трудный урок...
|
| |
|
|
|
|
|
|
|
|